Outcome Health
Activate UI Design Language
Unifying the experience across a product portfolio

A window of opportunity
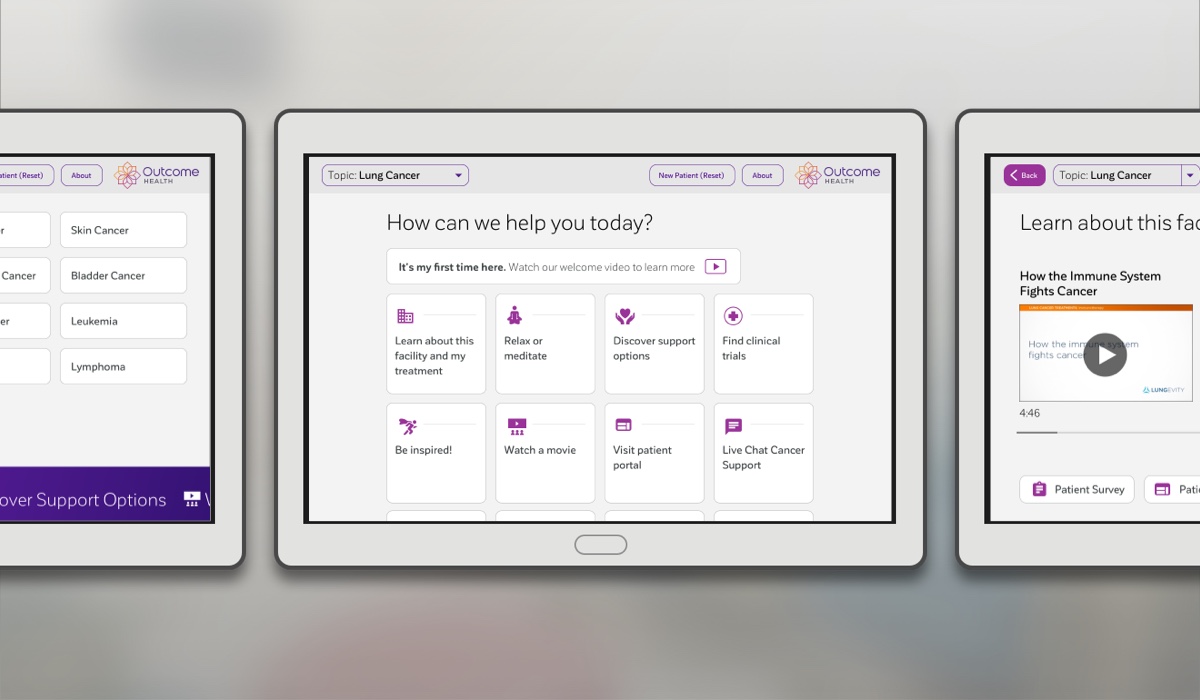
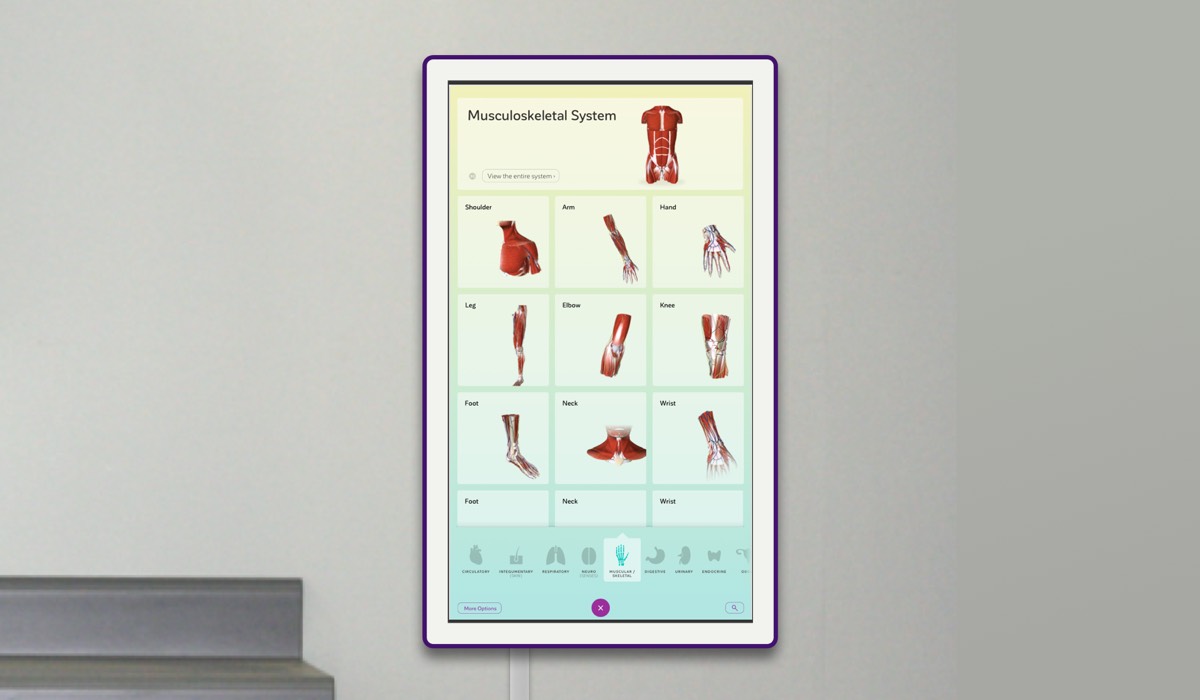
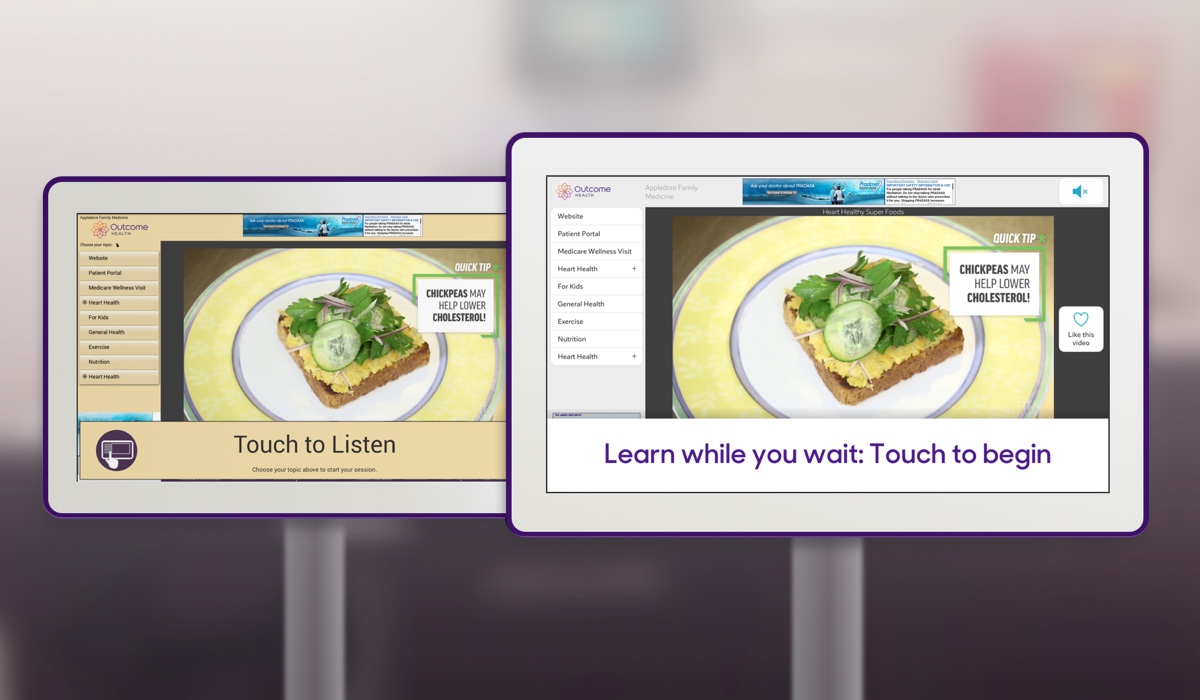
Outcome Health's product portfolio had grown in the span of a few years from a single offering, the waiting room TV, to include a tablet for exam rooms, a digital wallboard, and an infusion room tablet. Developed at different times by different teams, sometimes with little design process, the portfolio lacked cohesion in both interaction patterns and visual presentation.
Opportunity struck as a major rebranding effort was unveiled. The branding agency's standards manual included some suggested ways to apply the new visual language to the product portfolio, and this sparked interest among leadership in updating and harmonizing the UIs. There was one problem: The suggestions were all made purely from a branding design perspective, lacking the context and strategic thinking of a user-focused, product-oriented design process.
I knew I had to act.

Throughout the process of redesigning the wallboard, I had kept in mind the eventual goal of a project to unify design language, and when this opportunity presented itself, I spearheaded the effort. As I would come to say often in pitching the project, the branding agency had defined our voice in the marketplace, for an audience of healthcare organizations and life sciences companies. This was materially different from what our products needed, a voice at the point of care, speaking to individual doctors and patients.
The first challenge of this project was getting it off the ground: The VP of Product Design was onboard with making this a priority as a visual refresh was already on the roadmap for one product, the Exam Room Tablet, but I needed buy-in from other parts of the organization. I found my second champion in the head of our client creative group, who I was successfully able to sell on the value of a standardized, clinically-sensitive approach to UI that would support the media his team was authoring.
With sponsorship from leadership in place, next up was working with the respective product owners and design leads for each product. Together with the teams, we identified interactions on different Outcome products that served similar purposes. While some of these were standard design-system roles, such as primary and secondary buttons, others were more specific to Outcome Health's unique position as a content provider at point-of-care. The principal element was what I called the "content tile," a format for linking to media across all our touchscreen devices.
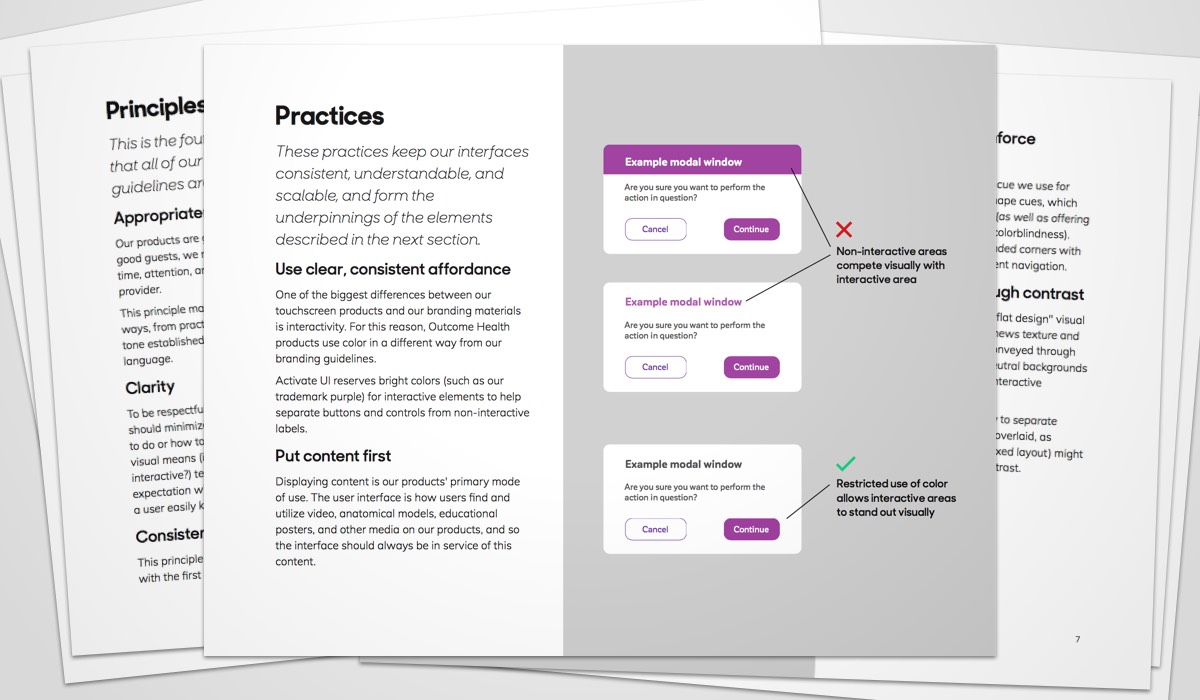
After our new company tagline, "activate good," I named the design system Activate UI. Using the branding agency's new visual language as a starting point, Activate UI evolved into a sister design language that adapted the original from the context of the marketplace into the context of point-of-care.

Part of what enabled Activate UI to come together was the Exam Room Tablet (ERT) visual refresh. As the new design system was being formalized, the ERT team began working on the visual refresh epic, and we were able to get some initial feedback around implementation of the design system, further informing the system and its documentation.
Additionally, part of the success of Activate UI was in defining what was out of scope. Around this time, another team at Outcome Health had been building a new, internal content management and delivery platform called CDP, and early on in the process, I fielded a number of questions around how Activate UI would affect that project. But the goal of Activate UI was to define a visual and interactive vocabulary that would make Outcome Health products maximally appropriate for point-of-care: internal tools didn't fit that scope, and so while design was a priority for CDP, this allowed us to focus on where the new design language was truly needed.

Later, the Infusion Room Tablet (IRT) roadmap called for a more extensive redesign than the visual refresh to the ERT. I collaborated with another designer to define the new IRT experience, and in the process continued to evolve Activate UI.