Outcome Health
Exam Room Wallboard
Transforming a minimum viable product into a flagship

Starting simple
The Outcome Health Wallboard began its life as a minimum-viable product to give doctors the power of interactive diagrams to explain concepts to patients. These initial diagrams were rudimentary: they were presented as a series of static images that could be cycled through to see an anatomical model from multiple directions.
When I started at Outcome Health, the Wallboard's content roadmap had some major changes in store: We were slated to add significantly more models, and this new content would take the leap to real-time 3D, in many cases with additional interactive features such as showing the progression of a condition.
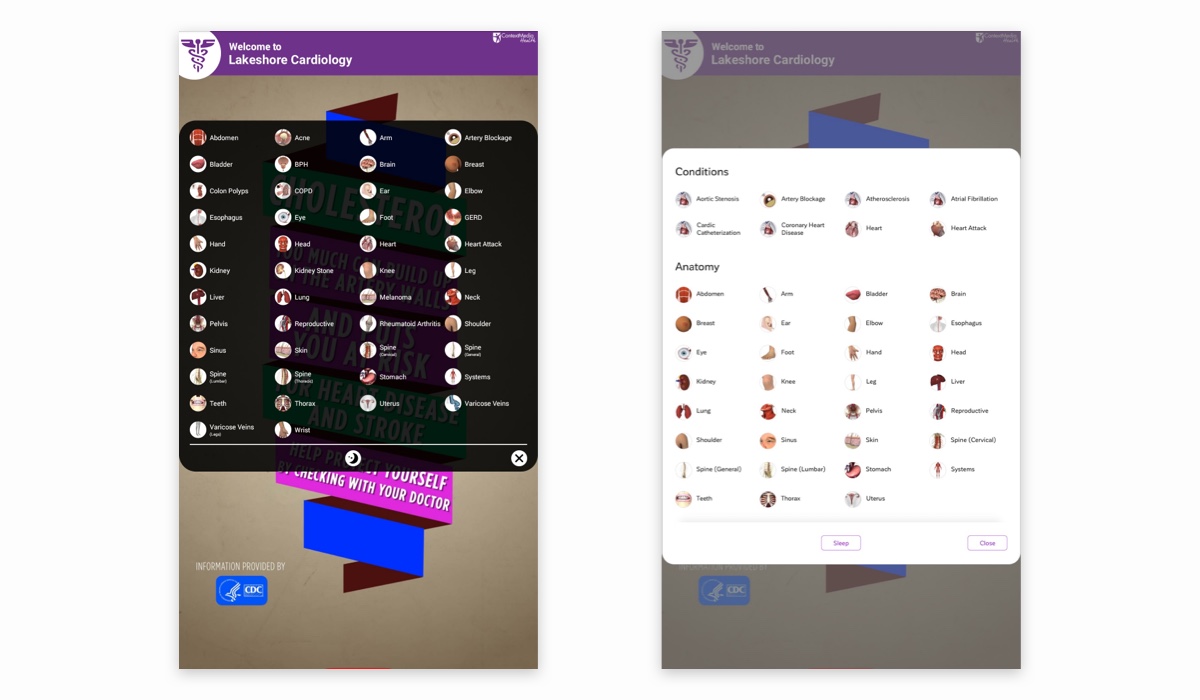
The Wallboard's original navigation experience used a pop-up triggered by a long-press anywhere on the screen. In addition to not being discoverable, the content was listed in a flat-hierarchy list that was already growing unwieldy. It quickly became clear that the original experience would not scale.
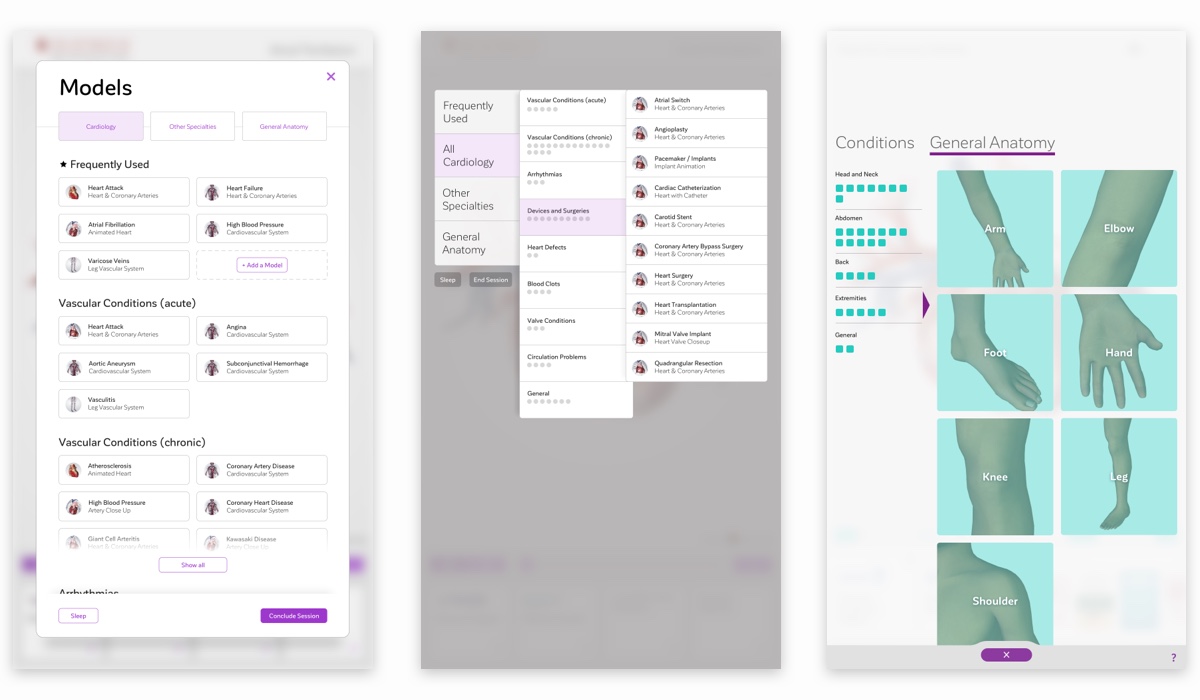
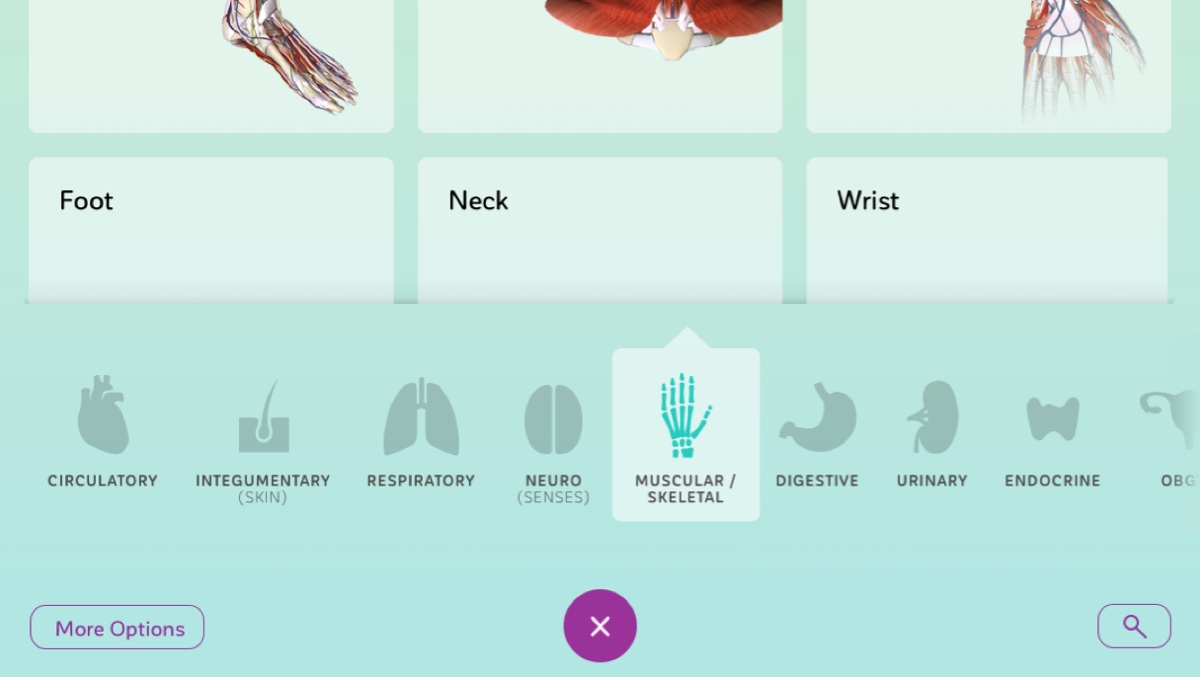
Teamed with the VP of product experience, the Wallboard’s product manager, and our Android engineers, I began prototyping an extensive series of navigation systems to handle the influx of anatomical and condition models. I generally worked at a high level of fidelity for these, partly to sell the concepts internally, and partly to start defining a design language for the product.
In the interim, I also designed a low-scope iteration on the existing navigation screen, adding section headers to begin to address the difficulty in navigation that we were already hearing from our clinical users.


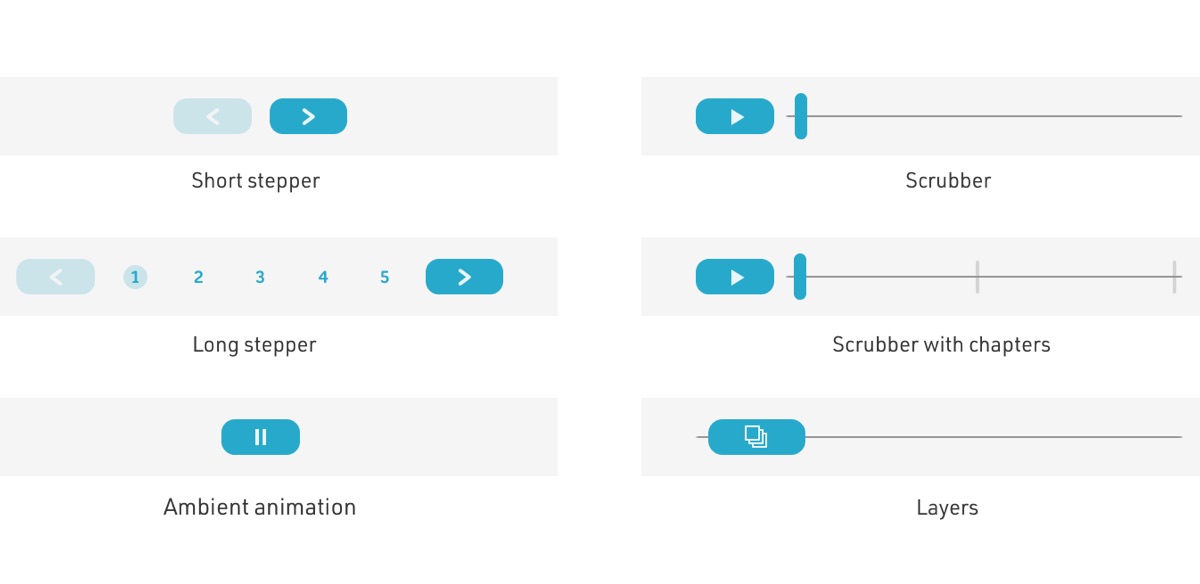
Navigation through the content library was our top priority, but the complexities of the new content itself necessitated a new approach to interacting with dynamic 3D models. I iterated on a family of controls that would adapt depending on the type of model and the features it offered, while presenting the options in a consistent way. When a model had distinct states, for instance, such as a progressing condition, the controls would adopt a pagination metaphor, Meanwhile, a model with a looping animation would show a play/pause button with a control to scrub through the frames.


To build these new features, I reviewed prototypes with the PM and Android lead ahead of each sprint, with both giving input on how various nuances in design and implementation would affect development.
Launch and further optimization
We launched the new version of the Wallboard software to acclaim from our clinical partners. In the months afterward, product turned its attention to optimizing the experience. One of these initiatives was to improve performance: On the relatively slow (compared to modern Android phones) RockChip SOC that powered the wallboard, toggling through categories in the navigation was far from instantaneous, and was identified as a specific pain point for time-constrained clinicians.
While faster SOCs were in the pipleine for future hardware revisions, we needed to improve the experience on devices already in the field. I collaborated with the engineering team to pinpoint places where we could allow partial data to show while it was loading, as well as utilize placeholders to increase the sense of responsiveness while still allowing for the delay in loading assets.
The result was night-and-day: A multi-second load time, during which the device would be unresponsive, was now replaced with an instantaneous transition, after which the UI remained usable with reduced functionality until the assets were ready. Even though the total time to reach the content was effectively the same, the sense of fluid, natural interaction between action and reaction was vastly improved.